Adobe created a masterpiece of a UX design tool with Adobe XD within just a couple of years after its launch in 2016. Today, Adobe XD is a platform used by even the biggest brands and professionals.
Adobe XD excels at many things and one of its best uses is designing websites. The software offers a set of amazing tools for crafting beautiful web user experiences. And makes the process even simpler with its support for templates.
In this post, we highlight the versatility of Adobe XD and how you can use it to create any type of website design you want. Explore the Adobe XD website templates collection below to find stunning website template kits to get a head start in your website design projects.
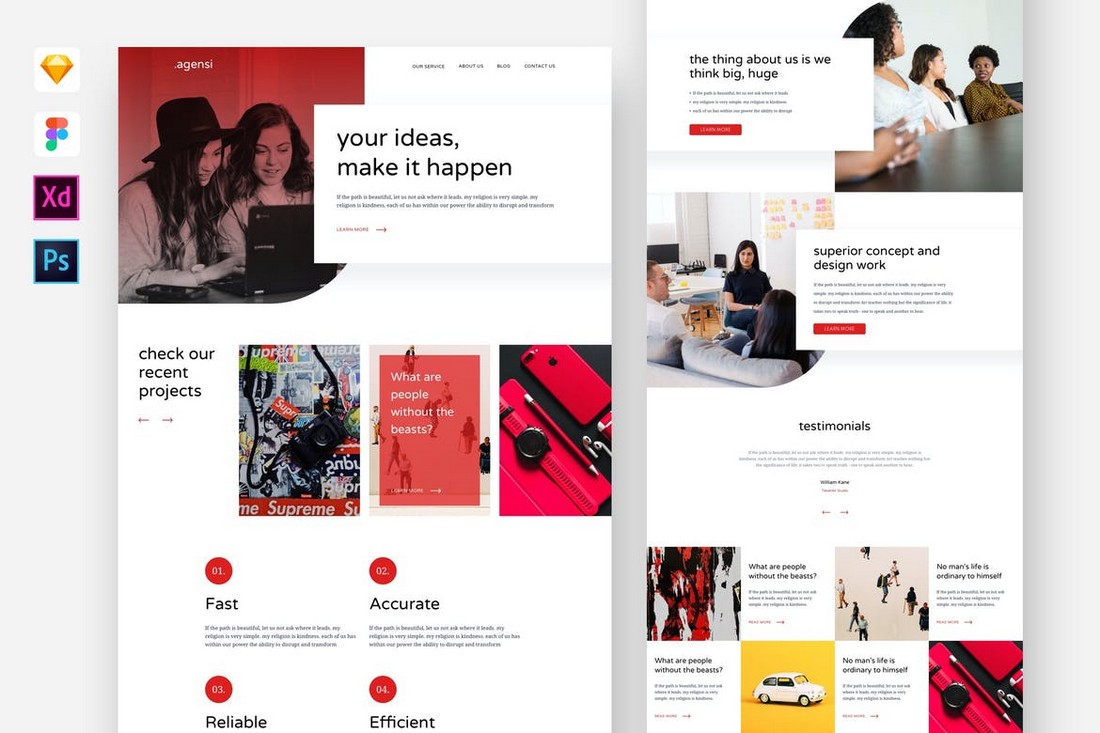
Agensi – Digital Agency Adobe XD Website Template
Most agency websites available today look the same. They use the same overused design layouts. If you’re looking to craft an agency site design with a unique approach, use this template. It features a trendy design with lots of creative elements for promoting services and portfolios. The template comes in Adobe XD, Sketch, Figma, and PSD formats.
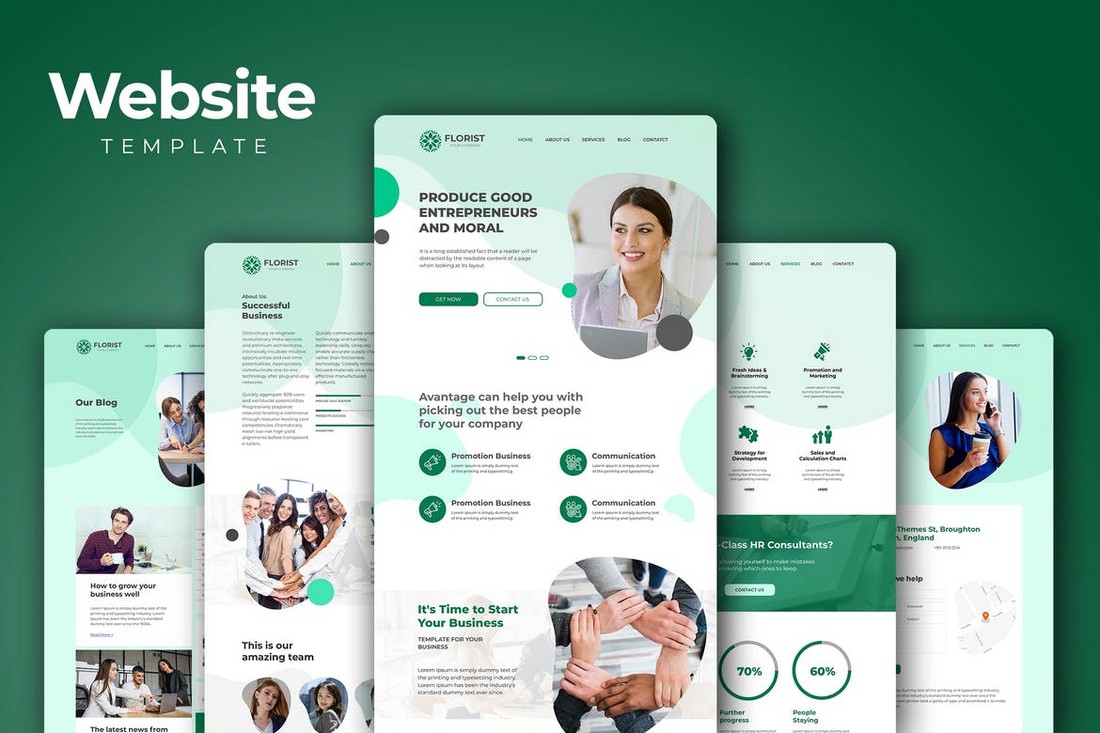
Corporate Business Adobe XD Website Template
The old corporate website designs are now slowly being overhauled with modern and creative layouts. With this template kit, you can design brand new corporate website designs that fit into the new trend. It includes 5 page layouts featuring a full homepage, services page, contact page, and more. Templates are available in Adobe XD, Sketch, and PSD.
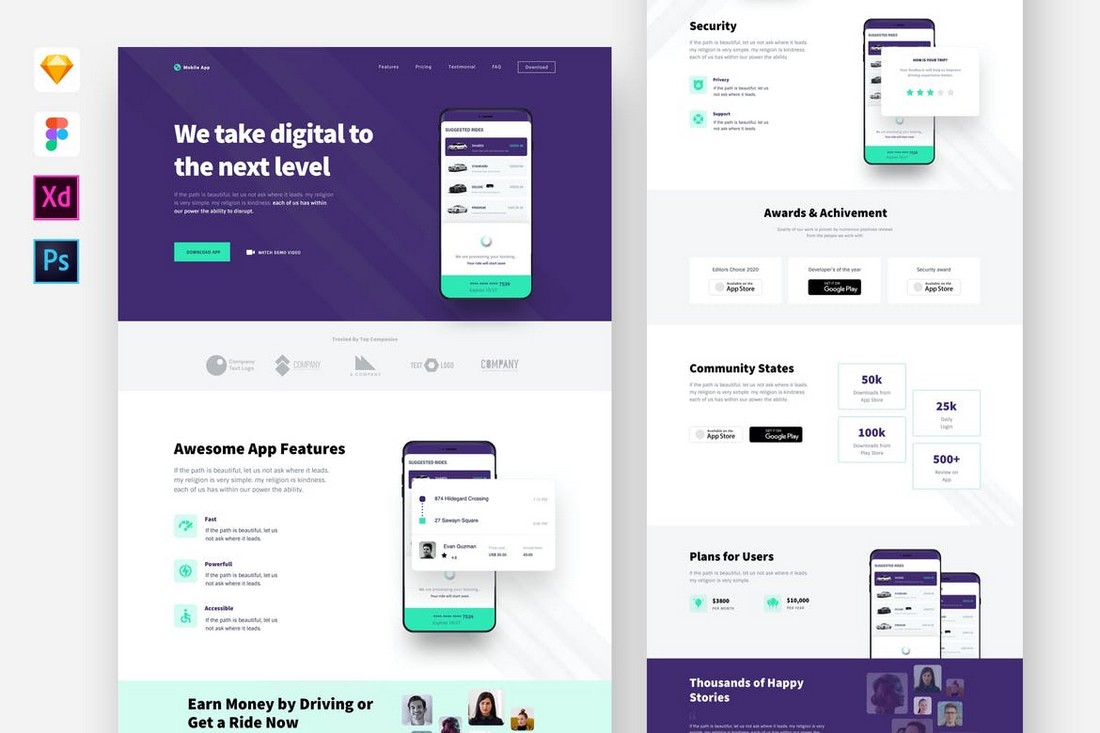
App Landing Page Adobe XD Template
This Adobe XD website template kit may look simple and minimalistic but it actually features a very sophisticated design. It includes a carefully crafted layout that allows you to effectively highlight features of your mobile apps and promote them at the same time. The template is fully customizable and it comes in Adobe XD and other file formats.
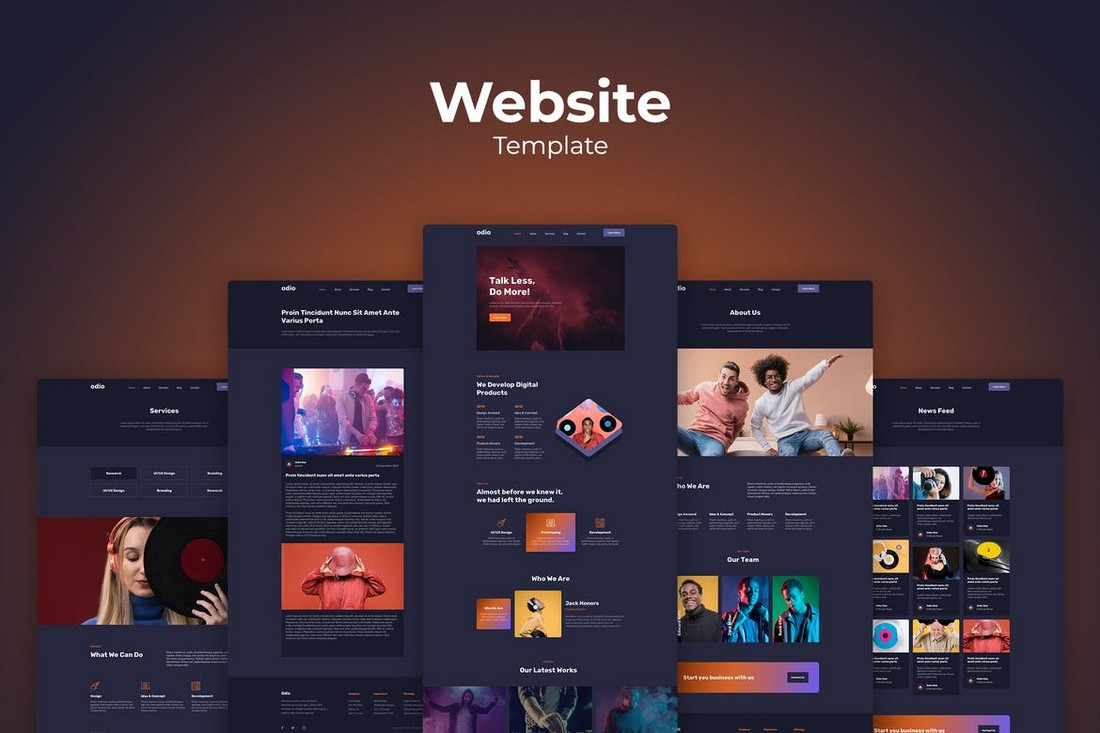
Modern Adobe XD Website Templates Kit
The dark color theme is the latest rising trend in web design. You can use this Adobe XD template kit to create a website using that same popular trend. A specialty of this template is that it can be customized to create websites for many types of business, corporate, and creative brands. It also includes 6 different page templates with file formats in Adobe XD, Sketch, and Photoshop.
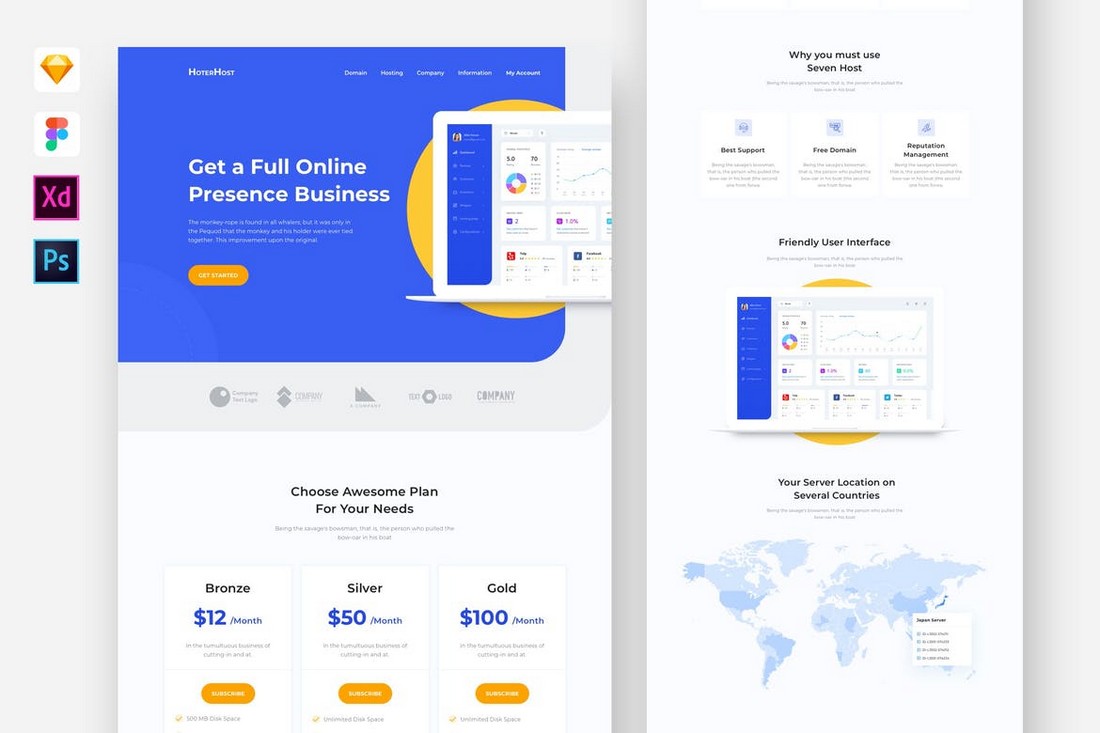
SaaS Business Adobe XD Website Template
This Adobe XD website template is designed with web hosting platforms and companies in mind. However, it features the perfect design for creating attractive websites for many other types of SaaS businesses. It’s especially great for making landing pages for promoting software. The template features a complete one-page design with more than 10 sections.
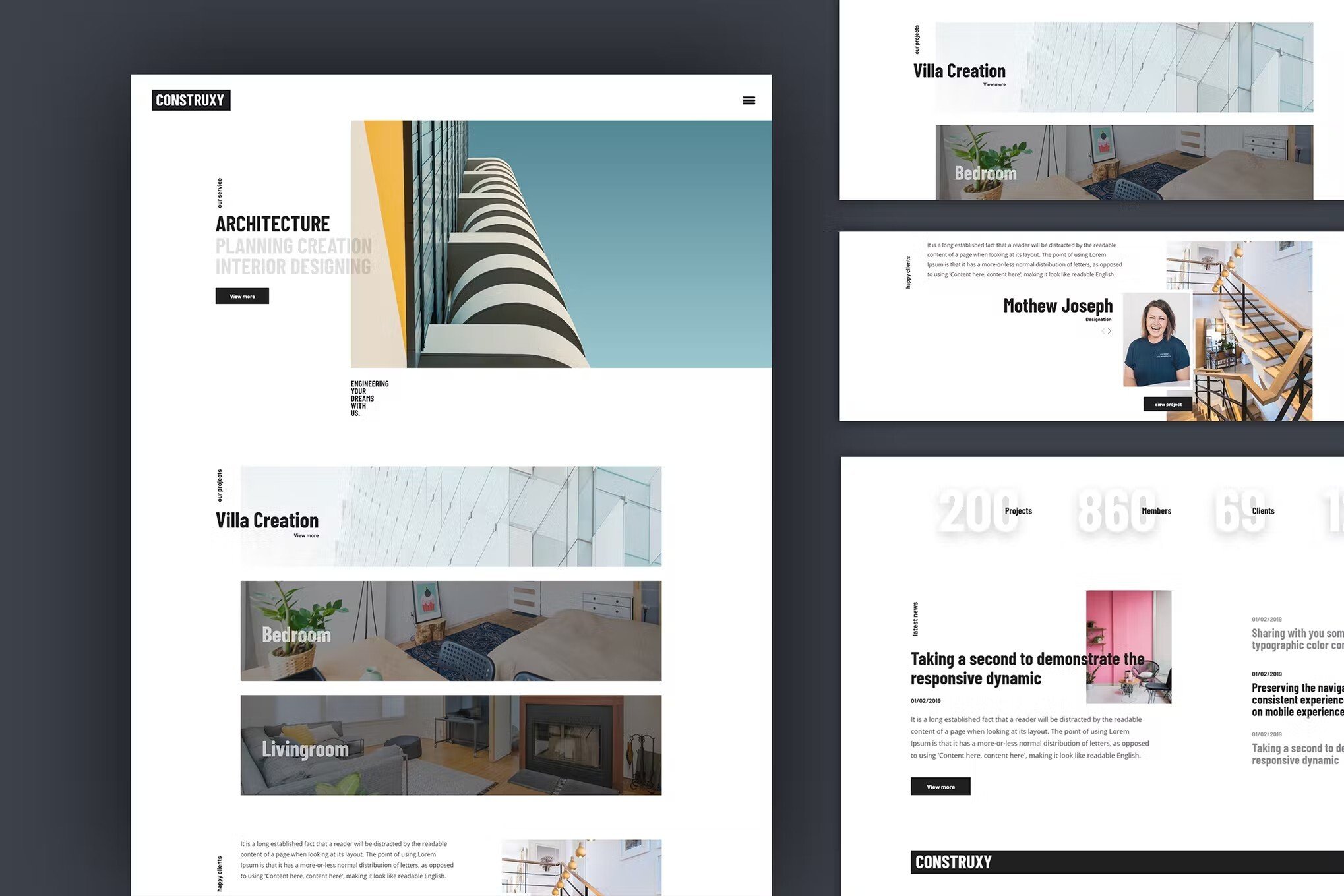
Construxy – Corporate Business Adobe XD Website Template
If you’re looking to put together an architecture and construction website with minimal effort, Construxy is well worth checking out. It’s a clean, and modern website template for Adobe XD based on 1170px grid width and 12 columns layout. Download it today, or add it to your shortlist at the very least.






Comments
Post a Comment