The complete guide to website wireframe design
Wireframes are a powerful way to spot issues before they become expensive problems. But what’s the right approach?
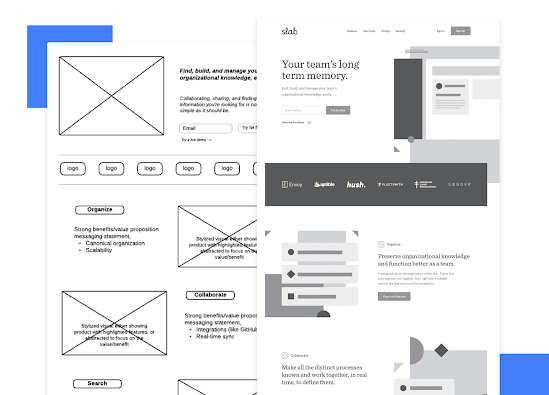
Website wireframes tend to be compared to the classic blueprints for any construction project – a clear picture of how things are going to look, in broad strokes. They are meant to be a practical map, so everyone can see exactly what goes where inside the project. They can be incredibly handy in terms of both product development and communication – aside from being relatively cheap to build.
Just like your good old blueprint, your wireframe has the potential to become your dream-house with the right interactions and components that make an experience great. The wireframe is meant to show your website’s structure, and show the main components of each screen.
Any given wireframe can be split up into 3 different components:
- Information architecture: organize every piece of content and visual components to ensure a logical and enjoyable user experience.
- Navigation /structure: show global and secondary navigation elements to make sure users can move freely around the product with ease.
- Layout design: includes a few visual elements of the interface before the heavy lifting of visual design begins.
A wireframe is basically a map to your website. They are meant to be simple, making wireframes a fast tool to get the design going. But there is another concept at play here, which relates to the degree of detail you apply to your website wireframe: the level of fidelity.

Comments
Post a Comment